Sites that do not implement secure cookie handling can end up exposing sensitive data to attackers, so it’s important to know the basics around cookie hygiene. Read on to see how sites can secure these values, how you can check the security of these values, remove them when needed, and an extra bit on how to win at the popular Wordle word game the first time, every time!
Websites run on the HypterText Transfer Protocol (HTTP). Sites that need to keep up with specific information about you (or how you interact with the site) save small files called “cookies” on your computer. Legitimate sites (ones that gather, and process information about you) are obligated to have a privacy policy posted somewhere on their website that will tell you what they collect, how they utilize cookies and other web “beacons”, trackers, logs and generally what they intend on doing with said data once they’ve collected it. Additionally, sites that store these cookies tell the browser how they are to be accessed and under what conditions, which can be under secure or insecure methods.
Putting your hands in the cookie jar
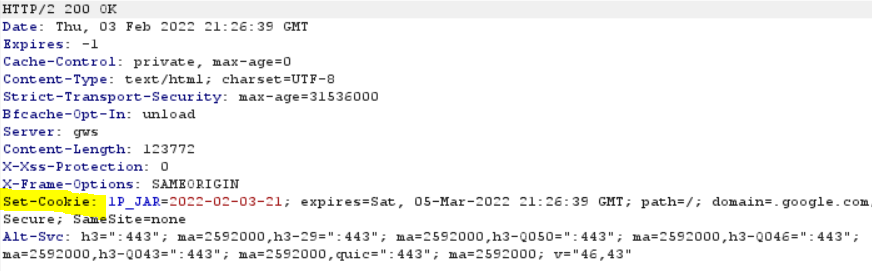
When you browse a website, your Internet browser negotiates several pieces of information behind the scenes. These pieces of information detail how the website will be displayed, what will be allowed to be viewed, saved, and how it can be accessed, for how long, etc. These items that are negotiated by the web server are called “headers”, and look like this (when browsing https://www.google.com):
The first thing you’ll want to do, if analyzing cookies, is take a look at them. You can access your live cookies through your browser’s developer mode settings (which is usually accessible via the F12 key). In this post we’ll be using Chrome. To view cookies your browser stores in an offline cache you would go into Chrome (we’ll assume the Chrome browser for this post): Settings > Security & Privacy > Cookies and Other Site Data > See all cookies and site data
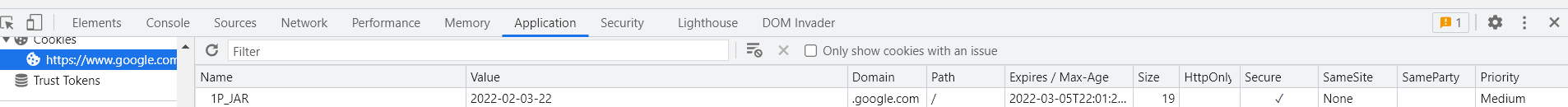
We’ll just be talking about and viewing live cookies via the F12 key (a.k.a. “Developer Mode”), under the “Application” tab for now:
Options for saving & viewing cookies
Notice that the cookie name “1P_JAR” is the same as in the “Set-Cookie” header highlighted in the earlier pic. Set-Cookie is defined in RFC 6265 as well as Mozilla Web Docs here and has many attributes, the main ones being as follows:
- The cookie name
- An expiry date
- A max age
- A domain value
- A path value
- The “Secure” option
- The “HTTPOnly” option
- THe “SameSite” option
Let’s look at these in more detail:
Cookie Name: ‘cookie-name=cookie-value’
- Defines the name of the cookie and its value. Cookie values are application-specific.
Expiry Date: expires=‘date’
- Indicates the maximum lifetime of the cookie as an HTTP-datetime stamp.
- If unspecified the cookie becomes a session cookie and expires when the client shuts off the web browser. Since browsers now have a “session restore” function, these sessions can be resumed when the browser is executed again.
Max-Age: max-age=‘number’
- Indicates the number of seconds until the cookie expires. A zero or negative number will expire the cookie immediately. If both Expire, and Max-Age are set, Max-Age has precedence.
Domain: domain=‘domain-value’
- Defines the host to which the cookie will be sent.
Path: path=‘path-value’
- Indicates the path that must exist in the requested URL for the browser to send the cookie header. A “/” is considered a directory separator.
Secure: secure
- Indicates cookies are only sent to the server when the request is made with https, and therefore is more resistant to man-in-the-middle attacks.
HttpOnly: httponly
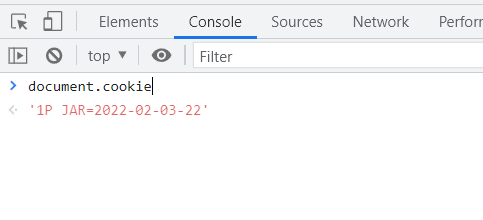
Forbids JavaScript from accessing the cookie, for example, through the Document.Cookie property.
- A cookie created with HttpOnly will still be sent with JavaScript-initialed requests, which helps mitigate from Cross-Site Scripting (XSS).
SameSite: SameSite=‘samesite-value’
- Controls whether or not a cookie is sent with cross-origin requests, providing some protection against Cross-Site Request Forgery (CSRF) attacks. Possible values here are Strict, Lax, & None. There are some specific browser implementations here, and default behavior is that if it is not specified, it is set to Lax. Lax here means that the cookie will not be sent “cross-site” (say to 3rd party web sites), unless say you’re browsing to that “origin” website from the 3rd party (like when clicking a link).
From our example screenshot of the “1P_JAR” cookie, we can see that the only values here not explicitly set are HttpOnly. So this means that the values of this cookie can be read by client-side JavaScript.
The SameSite value is set to “None” which is a valid setting blocking cookie availability from cross-site requests.
Wordle Wins (the hacker method)
The popular word game Wordle seems to be everywhere now. The creator Josh Wardle (nice word play there eh?), just sold the game rights to the New York Times for an undisclosed 7-figure amount. Not to shabby for a small client-side game consisting of less than a few thousand word choices.
The game itself is easy, everyday there is a new five-letter word. You get six guesses to come up with the word. The game tells you if you are guessing the correct letter in the word, or the correct letter in the placement of the word. So you can use the process of elimination fairly well.
Many games (and applications for that matter) would work on a client/server model where your client (application or web browser) would interact with a centralized hosted solution. You would communicate with the servers via encrypted HTTPS streams, API calls etc., posting your guesses and it would respond with either right or wrong responses. This is a lot of overhead though just for a small game, one which could be boiled down to a simple script. So that’s exactly what Wardle did.
The entirety of Wordle is included in your browser when you contact the website. You can save it via your browser’s “Save-As” function and play it in “offline” mode, which may be appealing if NYT ends up putting it behind their paywall. It does not store cookies specifically but does use local browser storage for keeping track of your gameplay and (as you’ll soon see), some other interesting pieces of information.
Storage vs Cookie?
Up to now we’ve only discussed cookies (it’s the whole point of the post in fact), which is meant to store specific user-based information regarding your website session because the HTTP protocol is “stateless”. Cookies are sent on each request, so cookies have to be relatively small (max 4kb). So for instances where a larger data set is needing to be read on the client side of things (not the server), storing information in another way is necessary. After all the name of the game in websites is fast load times, and you don’t want to retransmit large amounts of data because you don’t want the customer (or the gamer in this instance) waiting. People have very short attention spans after all.
Enter Local and Session storage. These are areas in the browser that can be used specifically to store data where cookies would not apply. When you clear your browser cache, these areas (along with cookies) will also be cleared.
Local storage has no expiration date, but Session storage will clear when you close the browser tab (hence “Session”).
In Chrome you can view these areas right above where you saw the cookie area before in developer mode (F12).
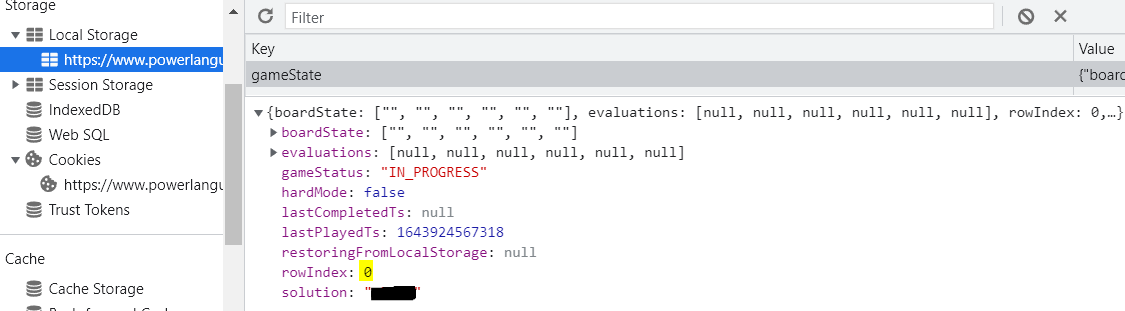
So where does Wordle come into play? Well, Wordle is an entirely client-side game available from a website. When you browse to the website the game is downloaded to your browser cache, and the specifics on your gameplay for that day are stored in the Local storage area.
Notice the bottom of the screenshot where it says “solution”. That’s exactly what it is! The area highlighted (“row”) just indicates the row you are currently guessing on.
Ok so this is definitely cheating, but this value could have been encoded (security by obscurity) making it reversible, but taking at least some effort, or encrypted (more effort on the programmer), but requiring a server component to store the encryption keys. It’s not important-enough of an item to need enhanced security, but the point here is that (in terms of the game) it is sensitive information, and websites do this type of thing all the time. Housing sensitive data in easily accessible areas where it can be viewed and then sometimes used by others in ways not intended.
So there you go, learn a little bit about securing communications, and impress your friends and relatives with your “genius” level Wordling abilities.
Until next time!